
GTX
Source (link to git-repo or to original if based on someone elses unmodified work):
Available as/for:
Description:-------------------------------------
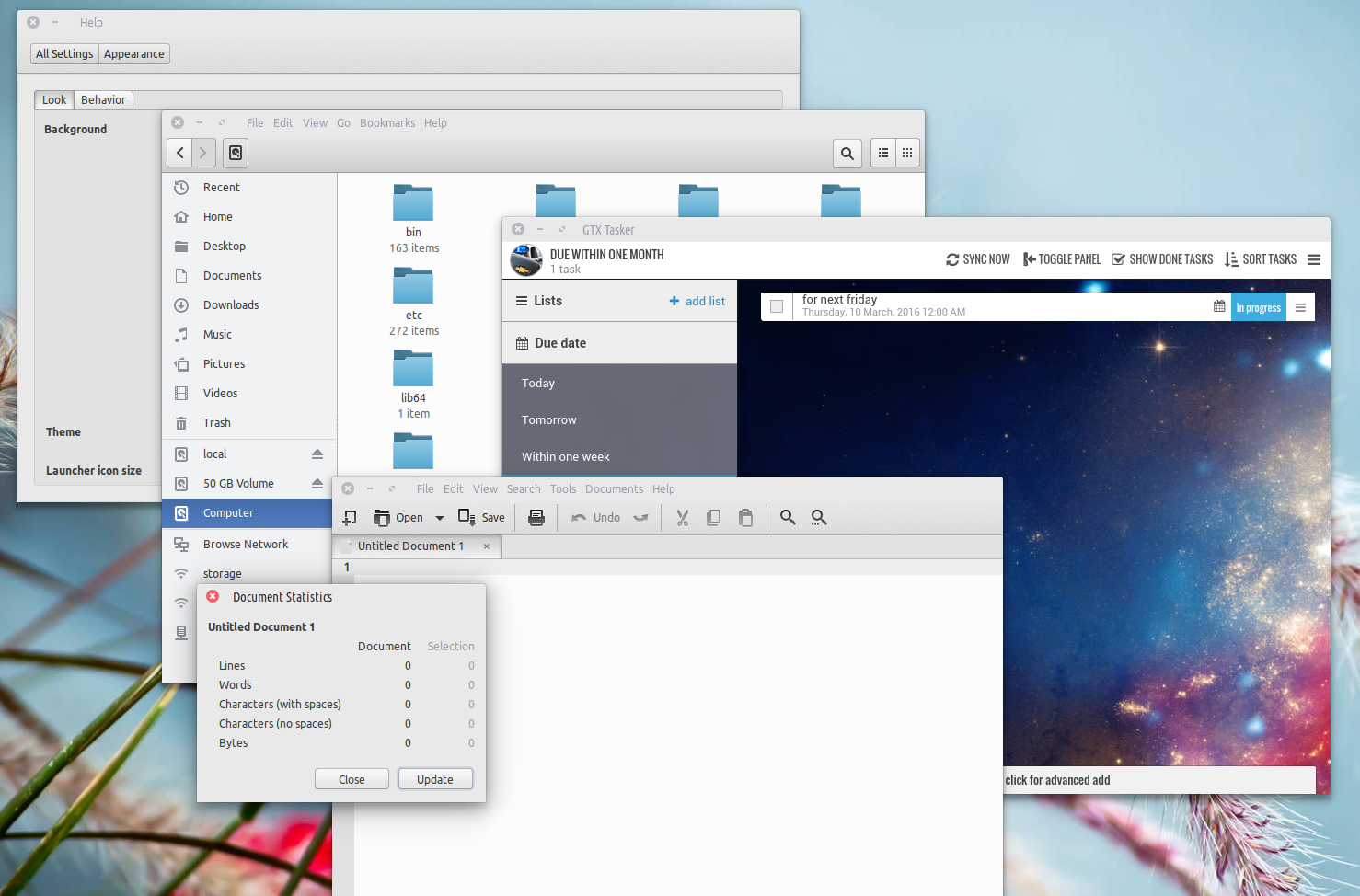
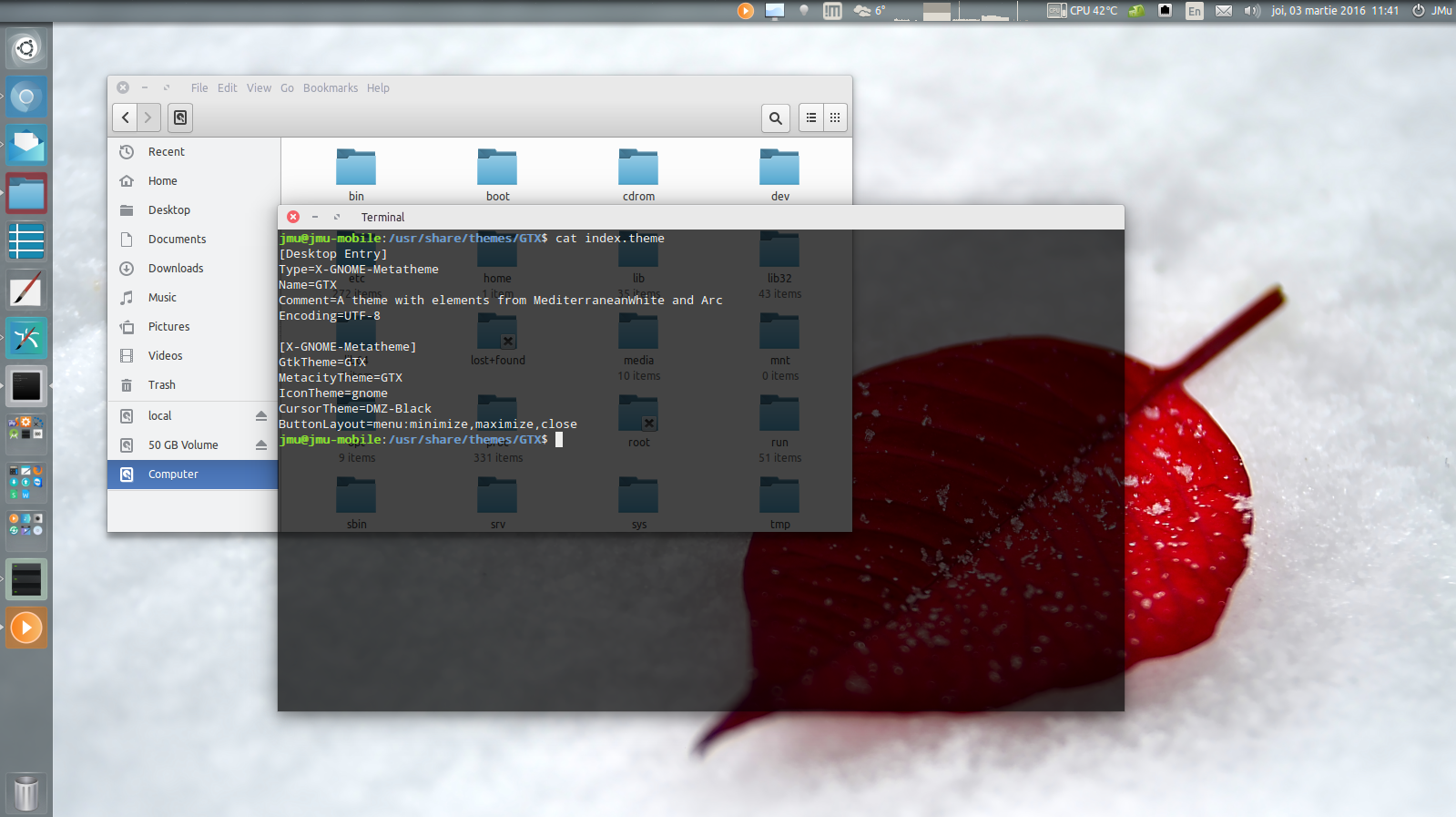
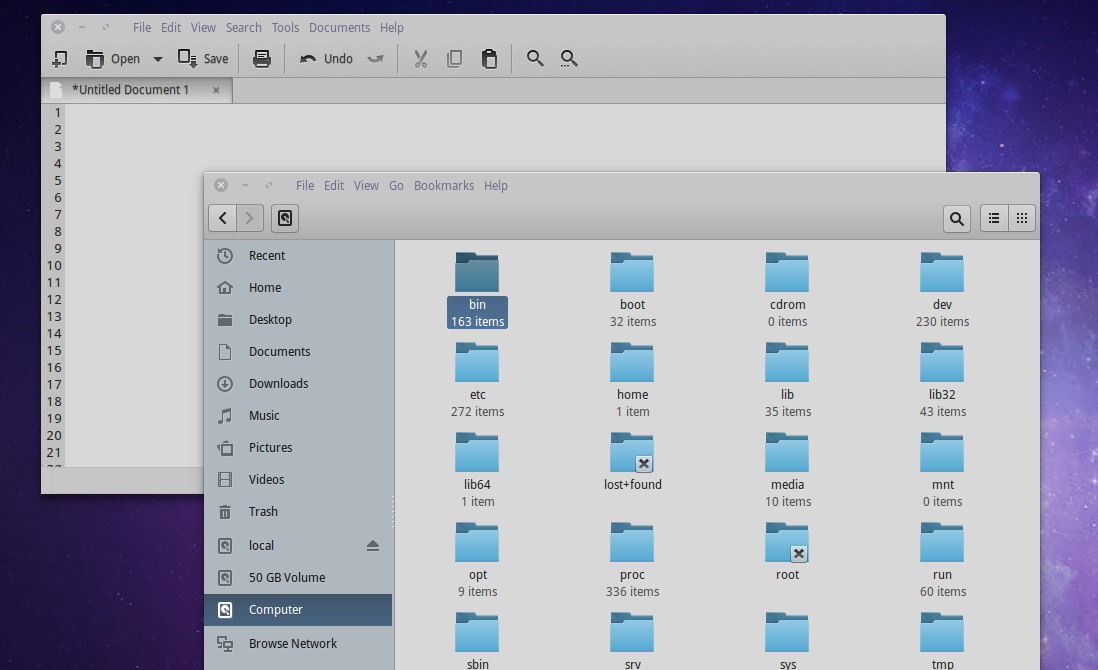
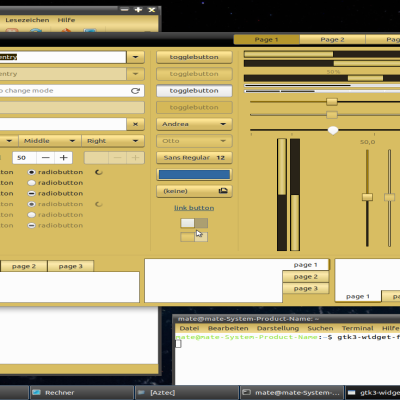
A theme derived from Mediterranean series - this first version is based on MediterraneanWhite.
The decorations are from horst3180s Arc theme (https://github.com/horst3180/arc-theme)
Tested on Ubuntu, Xubuntu and Ubuntu Gnome 15.10 and 16.04 with Unity, XFCE and Gnome.
My goal is to port Mediterranean (plain, night and white) to newer versions of GTK and maybe create new flat derived themes.
v0.9.1
- added GTXNight theme, based on original MediterraneanNight (3rd screenshot)
- Gnome3 compatibility.
- added overshoot css
- fixed Nautilus css
v0.9
- initial release. It probably contains lots of bugs, as Mediterranean themes have not been updated in years and this is my first time modifying a GTK theme.
























Ratings & Comments
16 Comments
As Sadi said. It's great to see this theme continued. It's Off to a very great start!
Thank you. As you can see from the first screenshot, I really appreciate your work - Vivacious icons. :)
The padding in the left pane needs to be fixed. https://drive.google.com/file/d/0BxhnPEy8D6toeXpfenVCcUZQQWs/view?usp=sharing
Are you by any change running Gnome? Default nautilus under XFCE and Unity (X/Ubuntu 15.10 and 16.04) looks good afaik.
I have both Gnome and Unity DE's installed.
I forgot to include distro and version. I'm running Ubuntu 16.04
0.9.1 should look good.
Adding the following to gtk-widgets.css enables the new overshoot/undershoot effect when scrolling: Quote:
.overshoot {
background-color: rgba(64, 128, 251, 0.2); }
.overshoot.top {
background-image: -gtk-gradient(radial, center top, 0, center top, 0.6, from(rgba(64, 128, 251, 0.2)), to(rgba(64, 128, 251, 0)));
background-size: 100% 60%;
background-repeat: no-repeat;
background-position: center top;
background-color: transparent;
border: none;
box-shadow: none; }
.overshoot.bottom {
background-image: -gtk-gradient(radial, center bottom, 0, center bottom, 0.6, from(rgba(64, 128, 251, 0.2)), to(rgba(64, 128, 251, 0)));
background-size: 100% 60%;
background-repeat: no-repeat;
background-position: center bottom;
background-color: transparent;
border: none;
box-shadow: none; }
.overshoot.left {
background-image: -gtk-gradient(radial, left center, 0, left center, 0.6, from(rgba(64, 128, 251, 0.2)), to(rgba(64, 128, 251, 0)));
background-size: 60% 100%;
background-repeat: no-repeat;
background-position: left center;
background-color: transparent;
border: none;
box-shadow: none; }
.overshoot.right {
background-image: -gtk-gradient(radial, right center, 0, right center, 0.6, from(rgba(64, 128, 251, 0.2)), to(rgba(64, 128, 251, 0)));
background-size: 60% 100%;
background-repeat: no-repeat;
background-position: right center;
background-color: transparent;
border: none;
box-shadow: none; }
.undershoot.top {
background-color: transparent;
background-image: linear-gradient(to left, rgba(255, 255, 255, 0.2) 50%, rgba(0, 0, 0, 0.2) 50%);
padding-top: 1px;
background-size: 10px 1px;
background-repeat: repeat-x;
background-origin: content-box;
background-position: center top; }
.undershoot.bottom {
background-color: transparent;
background-image: linear-gradient(to left, rgba(255, 255, 255, 0.2) 50%, rgba(0, 0, 0, 0.2) 50%);
padding-bottom: 1px;
background-size: 10px 1px;
background-repeat: repeat-x;
background-origin: content-box;
background-position: center bottom; }
.undershoot.left {
background-color: transparent;
background-image: linear-gradient(to top, rgba(255, 255, 255, 0.2) 50%, rgba(0, 0, 0, 0.2) 50%);
padding-left: 1px;
background-size: 1px 10px;
background-repeat: repeat-y;
background-origin: content-box;
background-position: left center; }
.undershoot.right {
background-color: transparent;
background-image: linear-gradient(to top, rgba(255, 255, 255, 0.2) 50%, rgba(0, 0, 0, 0.2) 50%);
padding-right: 1px;
background-size: 1px 10px;
background-repeat: repeat-y;
background-origin: content-box;
background-position: right center; }
PS: I don't know how to enter code in comments here better than this "quote" format that removes indenting : -(
Adding the following to nautilus.css creates a nice hover effect in the sidebar: Quote:
NautilusWindow .sidebar row:hover {
background-image: linear-gradient(to bottom,
shade(mix(shade(@theme_base_color, 0.95), shade(@theme_selected_bg_color, 1.2), 0.1), 0.87),
shade(mix(shade(@theme_base_color, 0.95), shade(@theme_selected_bg_color, 1.2), 0.1), 0.95) 10%,
shade(mix(shade(@theme_base_color, 0.95), shade(@theme_selected_bg_color, 1.2), 0.1), 0.99) 92%,
shade(mix(shade(@theme_base_color, 0.95), shade(@theme_selected_bg_color, 1.2), 0.1), 0.92)
);
}
Thanks a lot for this update. As you might know, trastes, the author of the legendary Mediterranean Themes has been unfortunately nowhere in sight for some time, and there have also been 2 (sort-lived) attempts to keep that nice theme suite going. http://gnome-look.org/content/show.php/Medilight?content=167422 (it seems vinceliuice lost interest in the theme)
https://github.com/rbrito/mediterranean-gtk-themes (it seems rbrito also lost interest in the theme)
So I very much hope you can continue maintaining this superb theme (perhaps without enlarging it too much ;-)
As a form of support, I'll be glad to make suggestions like this:
unity.css: content needs to be uncommented, and also the .unity-panel section needs Quote:color: @theme_fg_dark_color;
text-shadow: 0px 1px @theme_shadow_dark_color; to be appended to make change the current white title to black.
Hello and thank you for the comments and suggestions. Keeping it simple (as close to original Mediterranean as possible) is exactly my goal, as making many changes and variants means much more work in the future, for next GTK versions. I will test and incorporate these changes if they look good for the next version.
OK, thanks.
0.9.1 includes overshoot css and nautilus hover. Thank you.
Thanks a lot! You've made the hover effect in Nautilus sidebar much better than the code I borrowed from, I think, the Greybird theme, I still prefer Greybird window control buttons though as a personal customization ;-) But there's one thing; I think you forgot my first comment (at the very top) about unity.css.
Everything from unity.css is actually in gtk-widgets.css (uncomnented, of course). The idea was to eventually remove an extra file (unity.css) if all unity related css is small enough (30 lines right now). Also, having Quote:color: @theme_fg_dark_color; for .unity-panel I don't think it makes sense, as I want the panel black with white text.
That's interesting, because when I use GTX theme as is, my Unity panel (Ubuntu 15.10) appears as if it has been omitted, i.e. with a solid blue background. And when I uncomment the contents of unity.css file, I looks like the window title bars with the exception of an almost invisible title text, e.g. Ubuntu Desktop. That's why I've made such a suggestion. On the other hand, Unity Panel background is of course a matter of personal preference, and can be easily customized. It's entirely up to you how to make the default setting. I personally prefer it to look exactly the same as window title bars for the sake consistency with the appearance one gets when any window is maximized.